La Psicología del Diseño y la Neurociencia de una Increíble UX
30 de April del 2018
Hay una ciencia que explica por qué los diseños particulares llaman la atención y hacen que la sangre bombee.
El cerebro humano es flojo, parcial y propenso a los atajos.
El estudio de la experiencia del usuario de la cognición humana puede ser tedioso, poco científico y estar lleno de suposiciones falsas, quizás sea culpa de un cerebro perezoso.
La cognición es compleja y muchos factores influyen en las reacciones viscerales o en una impresión instantánea. Cuando le preguntas a alguien, “¿Por qué hiciste eso?” hay muchas posibilidades de que no puedan responder o de que malinterpretes su respuesta.
Entra en la neurociencia.

Si bien los métodos de investigación, como la observación y la entrevista, a menudo requieren que el investigador y el participante de UX hagan suposiciones, la tecnología moderna, como el seguimiento visual permite a los investigadores estudiar reacciones y preferencias casi imperceptibles.
En el caso de productos con mucho tráfico, los detalles aparentemente pequeños, como el ancho de un botón o el contraste de color del texto, pueden generar millones de dólares de diferencia. Es por eso que los gigantes tecnológicos como Facebook y Google están comenzando a emplear técnicas basadas en la neurociencia para estudiar cómo las personas usan sus productos.
Comencemos con una introducción al “pensamiento rápido” reactivo y proporcionemos algunos consejos para diseñadores para ayudar a aprovechar el poder de la neurociencia para crear una gran experiencias de usuario.
Diseño Psicología: pensamiento rápido, pensamiento lento
No es ningún secreto que gran parte de lo que impulsa el comportamiento humano es subconsciente. En los milisegundos después de que una persona encuentra una nueva aplicación o sitio web, millones de neuronas disparan y el cerebro toma cientos de decisiones subconscientes.
¿Estoy en el lugar “correcto”? ¿Debo confiar en este sitio?
El investigador de YouTube UX Javier Bargas-Avila determinó en un estudio en el 2012 en el que las personas forman reacciones estéticas a una página web en los primeros 17 a 50 milisegundos después de exposición.
Para poner esto en perspectiva, el ojo tarda 300-400 milisegundos en parpadear. Su producto puede recibir su prueba, juicio y sentencia todo en menos de un abrir y cerrar de ojos.
Es posible que estas impresiones no se registren, pero sí afectan el comportamiento. Por ejemplo, si un sitio carga lentamente y el cerebro lee los primeros elementos que se cargan como “fuera de tema”, el usuario puede navegar de inmediato en lugar de esperar a que se cargue el sitio.

Las empresas como Facebook invierten recursos importantes en el estudio del orden de carga de los elementos. Si alguien inicia sesión en Facebook y no ve ningún distintivo de notificación, es posible que se vaya de inmediato. Si las insignias se cargan primero, es posible que esperen mientras se carga el nuevo feed de contenido.
El libro del Premio Nobel Daniel Kahneman Pensamiento, rápido y lento divide el pensamiento humano y la toma de decisiones en dos sistemas para ayudar a ilustrar la diferencia.
Sistema 1: rápido, automático, frecuente, emocional, estereotípico, subconsciente.
El pensamiento del sistema 1 es reactivo, responsable de la cognición compleja pero instintiva, como determinar la distancia entre los objetos o determinar las respuestas emocionales. Por lo general, tu cerebro perezoso adopta por defecto el pensamiento del Sistema 1.
Sistema 2: lento, esforzado, lógico, calculador, consciente, infrecuente.
El pensamiento del Sistema 2 es analítico y se aplica a escenarios más complejos, como la determinación del comportamiento social apropiado o la comparación de dos productos con precios y características diferentes.

Dado que el cerebro no desea volver a procesar la información o tomar decisiones nuevas cada vez que se enfrenta a un nuevo escenario, gran parte de la toma de decisiones humanas cae en el Sistema 1, o “pensamiento rápido”.
Al tomar decisiones rápidamente, el cerebro puede confiar demasiado en los esquemas o en modelos mentales — patrones familiares de información e interacción. Cuando el pensamiento del Sistema 1 está activado, el Sistema 2 nunca entra en vigencia. La gente puede no estar al tanto de la taquigrafía de toma de decisiones de su cerebro, pero tiene un gran impacto en sus comportamientos y percepción del producto.
La ciencia de la psicología en el diseño
El cerebro humano consume un enorme 25% del oxígeno del cuerpo a pesar de constituir solo el 2% de su masa. El cerebro es perezoso como mecanismo de supervivencia — reconocimiento de patrones y atajos significan menos energía gastada conscientemente procesando la situación. El cerebro identifica cosas, las etiqueta y las ignora hasta que vuelven a ser relevantes.
La preferencia del cerebro por los patrones y la toma de decisiones perezosa puede facilitar la supervivencia, pero hace que el diseño de UX sea más difícil. ¿Cómo estudias algo que tu sujeto de investigación ni siquiera puede percibir?
Un puñado de técnicas de neurociencia recientemente han dado el salto a la investigación UX, ayudando a los investigadores a arrojar luz sobre las cosas que estimulan el “pensamiento rápido”.
La atención y la percepción se pueden estudiar con cámaras de seguimiento de ojos. La respuesta emocional y la excitación se pueden determinar con sensores de piel o análisis facial. La respuesta eléctrica en el cerebro se puede medir con electroencefalografía.

Para los diseñadores, puede parecer una tarea imposible capturar el interés de alguien y transmitir información vital en menos de un abrir y cerrar de ojos. Afortunadamente, al igual que la neurociencia puede ayudarnos a diagnosticar problemas, también puede revelar soluciones generales y mejores prácticas.
Aquí hay algunas lecciones generales aprendidas de la neurociencia investigación de la experiencia del usuarioque los diseñadores pueden emplear al diseñar productos digitales.
Consejo de Psicología del Diseño #1: Facilita la identificación
Todos llegan a un sitio web o a una aplicación con alguna expectativa de cómo debería verse. Mantenerse cerca de esa expectativa ayuda a los diseñadores a beneficiarse de la toma de decisiones subconsciente instantánea.
La persona que abre su aplicación o sitio web desea saber a) ¿tiene esto lo que estoy buscando? yb) es esta alta calidad? Mantener los diseños simples y mantener la marca, los servicios y los productos al frente y al centro ayuda a las personas a orientarse.
Poner algo de información al frente y al centro significa evitar que otra información lo excluya. Limpiar un diseño es tan importante como volver a organizar los componentes.
Notará un movimiento entre las compañías tecnológicas hacia interfaces más simples y menos concurridas. Estos diseños minimalistas superan a los diseños más complejos en la finalización de tareas y se muestra que la claridad visual influye en las decisiones de compra en y fuera de línea.
Se ha demostrado científicamente que los diseños visualmente simples y limpios tienen un mejor rendimiento. El cerebro perezoso puede captar el propósito del sitio al instante y comprender qué acción tomar.

Consejo de Psicología del Diseño #2: Indica lo que viene
El priming, o la preparación de alguien para información o interacción futura puede mejorar la capacidad del usuario para comprender y reaccionar ante la información nueva. Puede preparar a alguien para que espere elementos como la interfaz de usuario, ciertas interacciones o el tiempo en un proceso.
Por ejemplo, Yelp usa una pantalla adicional para alertar a los usuarios que abandonan Yelp para visitar un sitio de terceros. El contexto adicional ayuda a indicar al usuario que debe esperar una nueva arquitectura de diseño e información.

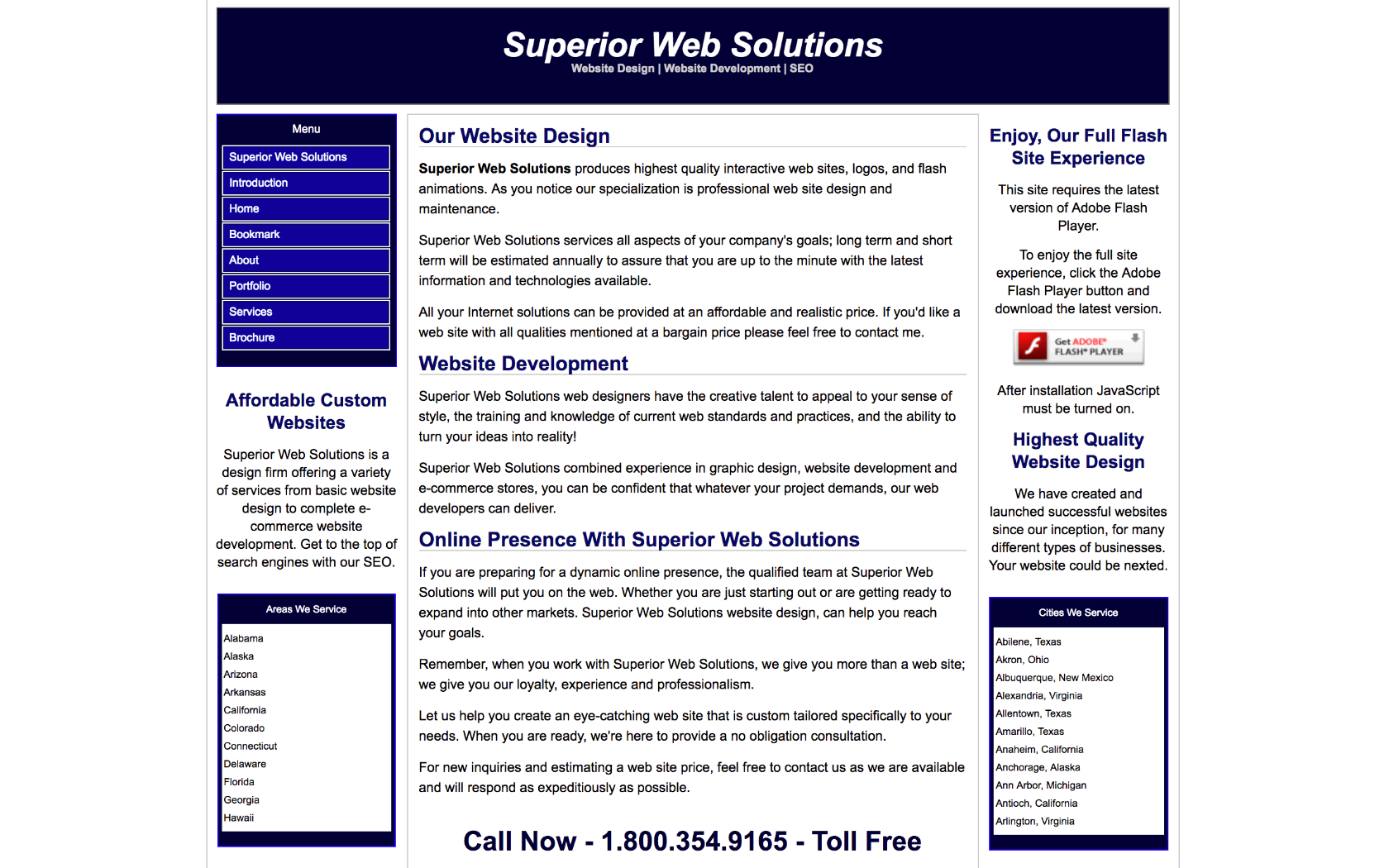
Cebado es una espada de doble filo. La información que no desea comunicar aún puede afectar la toma de decisiones. Por ejemplo, si su compañía de fotografía solo presenta imágenes de bebés, una persona puede equivocarse al asumir que solo atiende a clientes infantiles.
Consejo de Psicología del Diseño #3: Organizar para lectores perezosos
Estudios de seguimiento de mirada o eye tracking son capaces de seguir la mirada de una persona mientras interactúa con un producto. Pueden producir mapas de calor que muestran la cantidad de tiempo dedicada a una parte de la pantalla, o mapas de cómo el ojo salta alrededor de la página.
Sabemos que, en todas las industrias y tipos de aplicaciones, el cerebro suele buscar información en un patrón F (o patrón E). La persona mira la información en la parte superior, lee hacia la derecha y luego escanea hacia abajo la página para obtener información o iconos relevantes.
Romper el patrón F — por ejemplo, colocar información importante en la esquina inferior derecha — hará que sea más difícil de encontrar.

Domar tu texto
Según un estudio de Nielsen Norman de 45,237 páginas vistas, las personas leen solo el 20% del texto en un página. Peor aún, en los sitios con más contenido, las personas dedican solo unos 4 segundos extra por cada 100 palabras adicionales de texto.
En un mundo donde las personas no leen palabra por palabra, Nielsen Norman emplea las siguientes pautas para texto escaneable.
- Destacadas palabras clave
- Significativo subtítulos
- Listas con viñetas
- Una idea por párrafo
- El estilo de la pirámide invertida — comienza con la conclusión
- La mitad del conteo de palabras (o menos) de escritura convencional

Trabajar con Color Pop y Contraste
La organización y ubicación del texto no son los únicos factores importantes en el diseño. La teoría del color, los pesos y el contraste se pueden usar para dirigir la atención del usuario.
El equipo de diseño de la cabina de la NASA utiliza la luminancia — o el brillo percibido de un diseño — para ayudar a manejar la atención del piloto en un área atestada de información competitiva. El equipo de diseño de la cabina utiliza el color y el contraste para dar prominencia visual a los elementos más importantes.

Luminancia, y contraste, pueden usarse en todo su producto para resaltar o minimizar información específica, pero es lo más a menudo se menciona en el diseño de botones o de llamado a la acción. Como puedes ver en los botones de ejemplo rojos a continuación, aunque el botón en la esquina superior izquierda es el más saturado, “se siente” más brillante porque el contraste es el más alto.

El contraste y la luminancia son solo un primer paso. La teoría del color sugiere equilibrar los colores de su producto usando el color dominante el 60% del tiempo, el 30% secundario y el acento el 10%. Este colapso es consistente con la neurociencia detrás de lo que llama la atención. Debido a que el color de acento es el que menos se usa, atrae más la atención.

Así como el uso de colores brillantes puede llamar la atención, el uso de colores más apagados puede ayudar al usuario a determinar qué información es secundaria o menos importante. Por ejemplo, la mayoría de los sitios web usan áreas de pie de página con un color más neutral para mostrar la separación del resto de la información en la página.
Las funciones o los diseñadores de información eliminan la prioridad para ayudar al usuario a centrarse directamente en la mayoría de las interacciones o información de importación.

Consejo de Psicología del Diseño #4: Evaluación de prioridades
Afortunadamente no necesita miles de dólares de software de seguimiento ocular o un electroencefalograma para saber si un diseño está funcionando.
Las pruebas de 5 segundos son una herramienta poderosa para determinar si sus diseños son entendibles instantáneamente o no.
En una prueba de 5 segundos, el participante ve un sitio o una aplicación durante 5 segundos, luego responde a las preguntas sobre el tema y el diseño. Al no poder volver a referirse a la imagen, el participante da sus “impresiones”, lo que los participantes asumieron que era el propósito y la función del producto, y lo que harían o dónde buscarían los próximos pasos.
Su producto puede tener toda la funcionalidad que su usuario desee, pero si el cerebro perezoso y amante de los patrones no puede captarlo instantáneamente, continuará.
Diseñadores como “lectores de mente”
A medida que aprendamos más sobre la psicología del diseño, el cerebro y la percepción, las normas de diseño continuarán cambiando en toda la industria. El hilo conductor es la información: a medida que los métodos para el estudio de la neurociencia y la cognición mejoran, también lo hará el tipo y la calidad de los datos disponibles para el diseño de UX.
El gran diseño de la experiencia del usuario no es magia, es ciencia. Neurociencia.
Este artículo fue escrito en colaboración con la investigadora UX Caitria O’Neill, previamente en Facebook y miembro en Stanford’s d.school.
